
lihi.io是比goo.gl更好用的短網址平台,所有縮網址網站從未提供過的前所未有超強功能,但是一般人(非程式背景)都有看沒有懂,到底如何使用?我請教了lihi.io的工程師,一步步了解部落客該如何快速上手,追蹤自己的文章被哪些來源讀取,或是網路賣家分流訂單到不同的商城,這篇淺顯易懂教學。
寫這篇是因為網站內的許多用詞是工程師的行話,一般部落客們若沒有相關背景,根本有看沒有懂。(例:比如說你要縮網址的網址是AneTang.com 你加上GA UTM 後, 變成 AneTang.com/?UTM_source=XXXXX)括號內的文字如果你看不懂,那你真的很需要這篇教學文。
全新的分流短網址網站 lihi.io
請先進入官網頁面,申請帳號。用FB註冊超簡單。註冊部分就不教了。
lihi.io目前使用完全免費,現在註冊未來應該也會持續免費(官方說的)。這本來是他們的電商系統內給廠商用的小功能,但是發現市面上根本沒有功能齊全的短網址平台,所以就拉出來做一個網站給大眾使用。目前用的人蠻多的, 註冊人數很多(廠商不願公佈),每個月超過預期的點擊量(廠商想要低調不公開數字),總之這平台相當受歡迎。
幫你追蹤瀏覽量從哪邊來
部落客最需要的功能,就是我寫了一篇文章,轉貼在很多個不同的地方。例如我轉貼在fb粉專,又另外在Line@發佈。但是我希望知道哪邊來的流量較多。用lihi.io就非常方便可以看到報表。第一步是把你想要設定的文章網址copy下來。

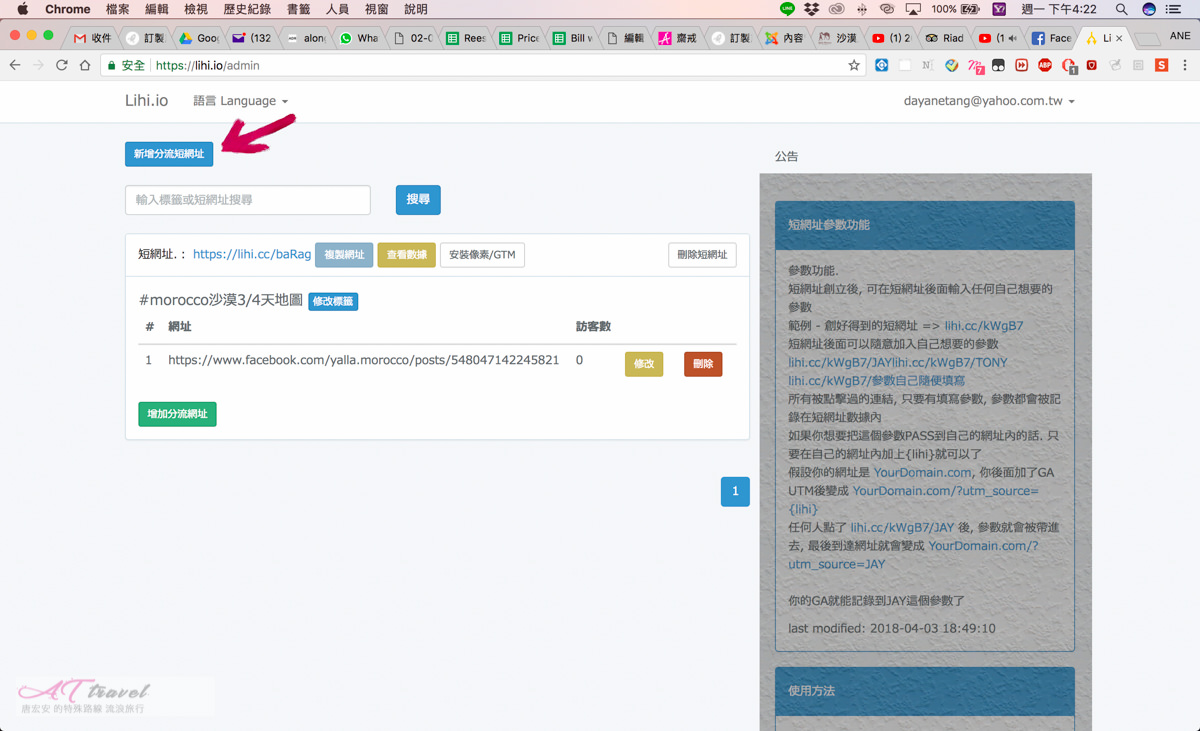
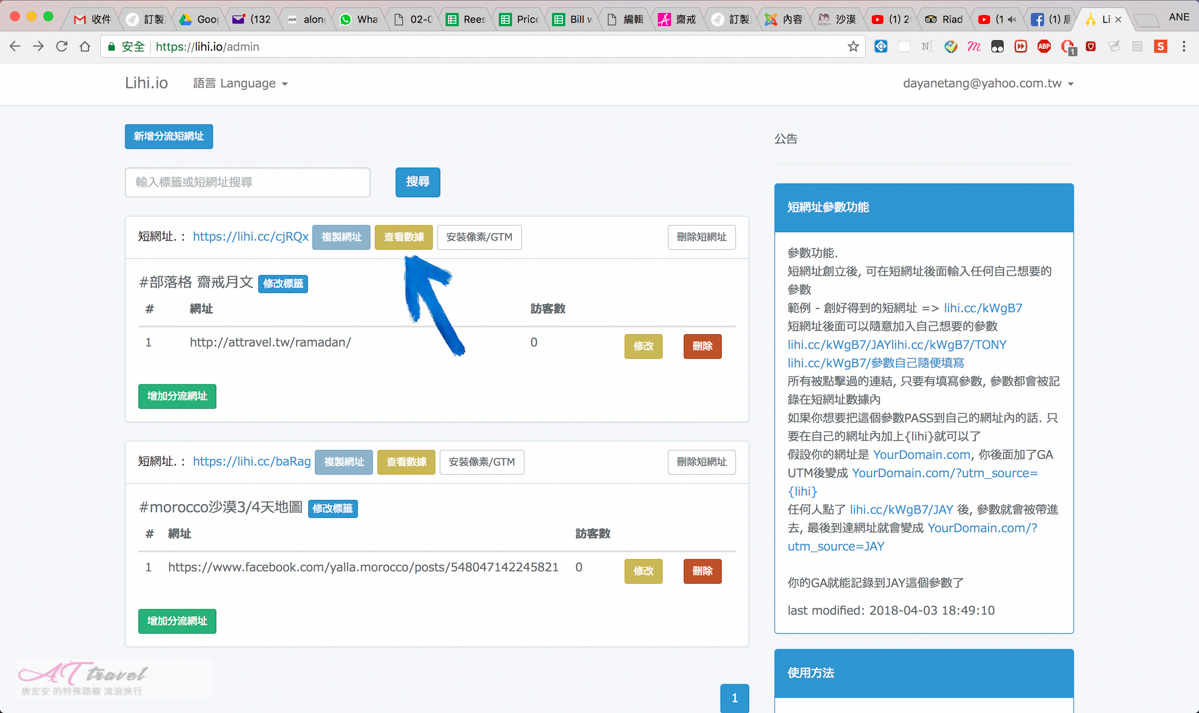
開啟lihi.io短網址的頁面,點選【新增分流和網址】藍色按鈕。
上圖右邊的灰色區塊,有在用的人看了會秒懂,沒有程式相關背景的人根本像看天書一樣看不懂。

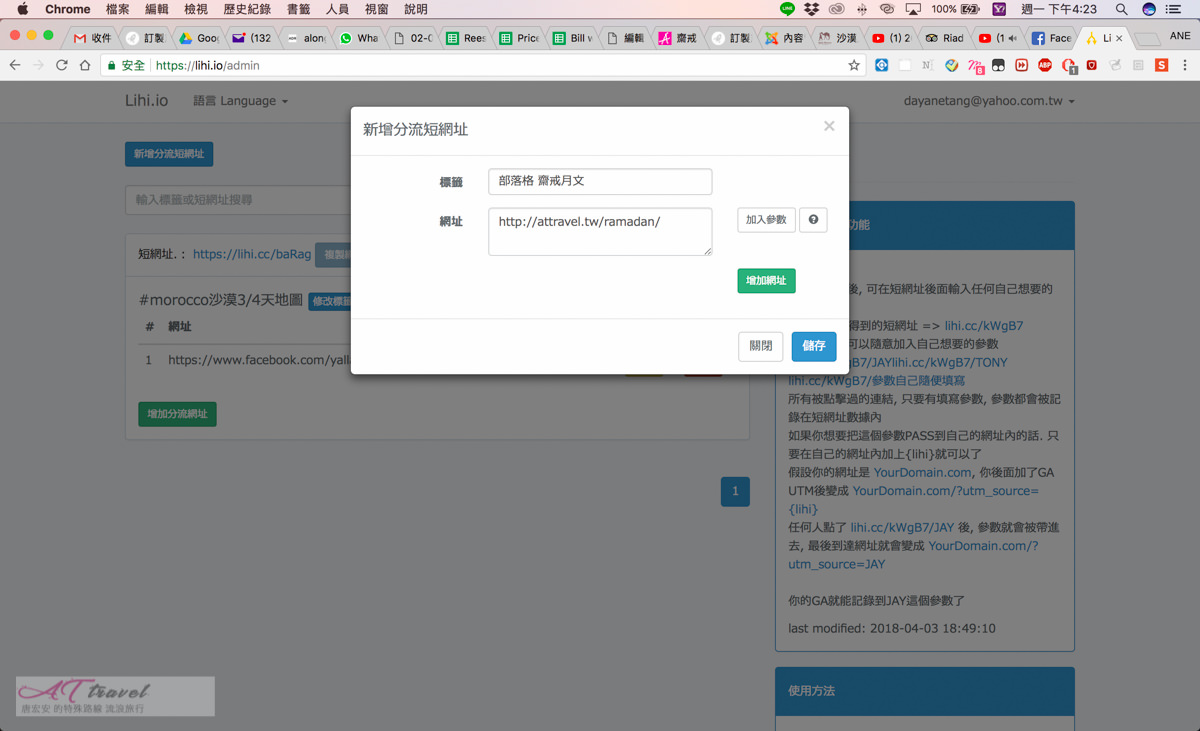
跳出對話框。將文章網址貼在【網址】這一格。
而上面【標籤】這一格,是非常方便的一個功能。因為之後我們會有越來越多的短網址,所以lihi.io短網址提供了「把短網址加上標籤,方便尋找管理短網址」這個功能。如同我們寫部落格也會替文章加標籤的概念。請一定要設定,這樣縮成短址之後才方便一眼看出來這是哪個網址。
設定完後,右下角【儲存】

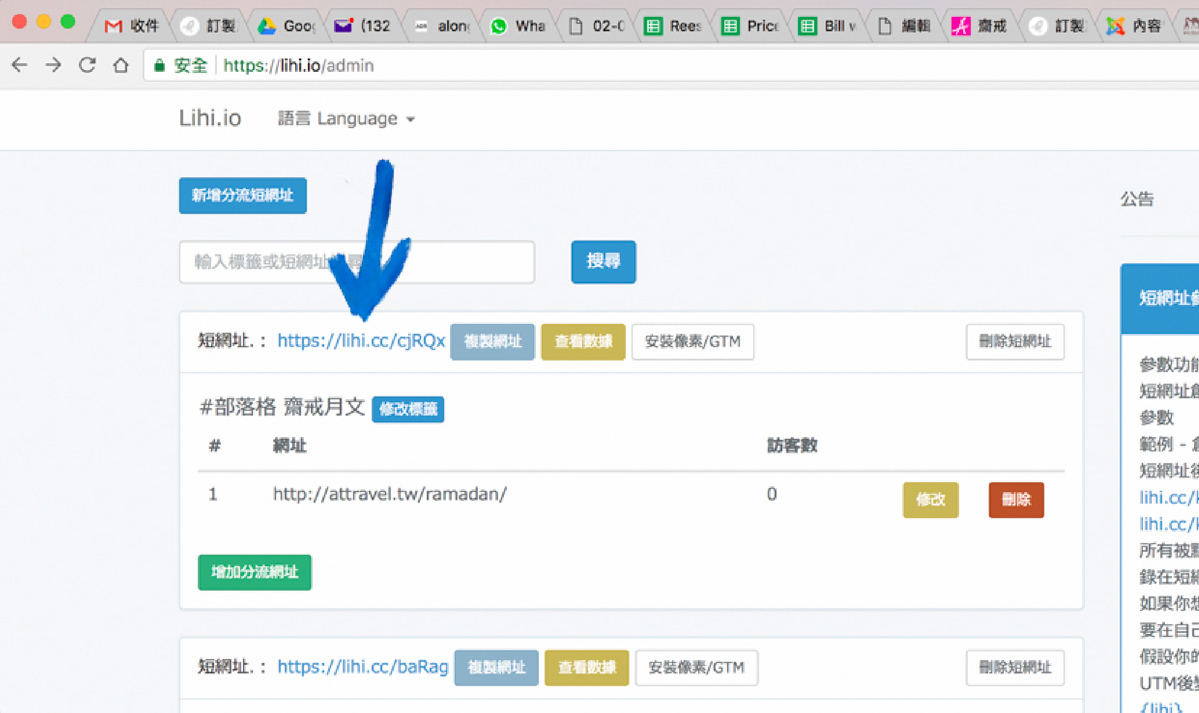
這篇文章的短網址已經生成。

接著就是在各個平台上用短網址分享自己的文章。但這邊有個重要的技巧:貼上的短網址後面加上「/」及「自己取的代號」。例如上圖,當我在FB粉專上面貼文,要分享文章的時候,我的短網址後面直接加上「/FB」(完全不用在系統後台輸入),這樣增加尾端參數的網址,還是可以正常連到你要分享的頁面喔!同樣的,如果是貼文分享在LINE@,就在後面設定「/LINEat」,斜線後面的文字可以依自己的需求隨便取名,自己看得懂就好。

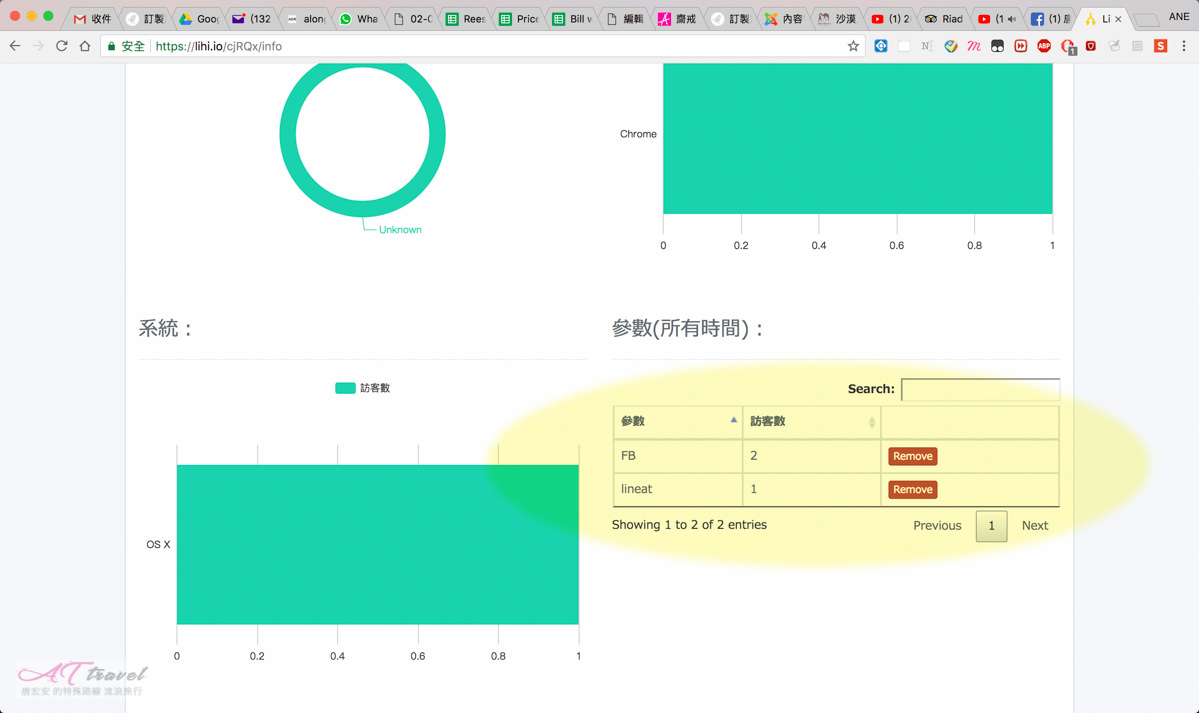
再回到lihi.io平台,點選生成短址後面的按鈕【查看數據】

就可以看到,從不同尾端的網址,點進來的人數。上圖就可以看到我測試的,從FB分享點進來是2位讀者,從Line@點進來是1位讀者。

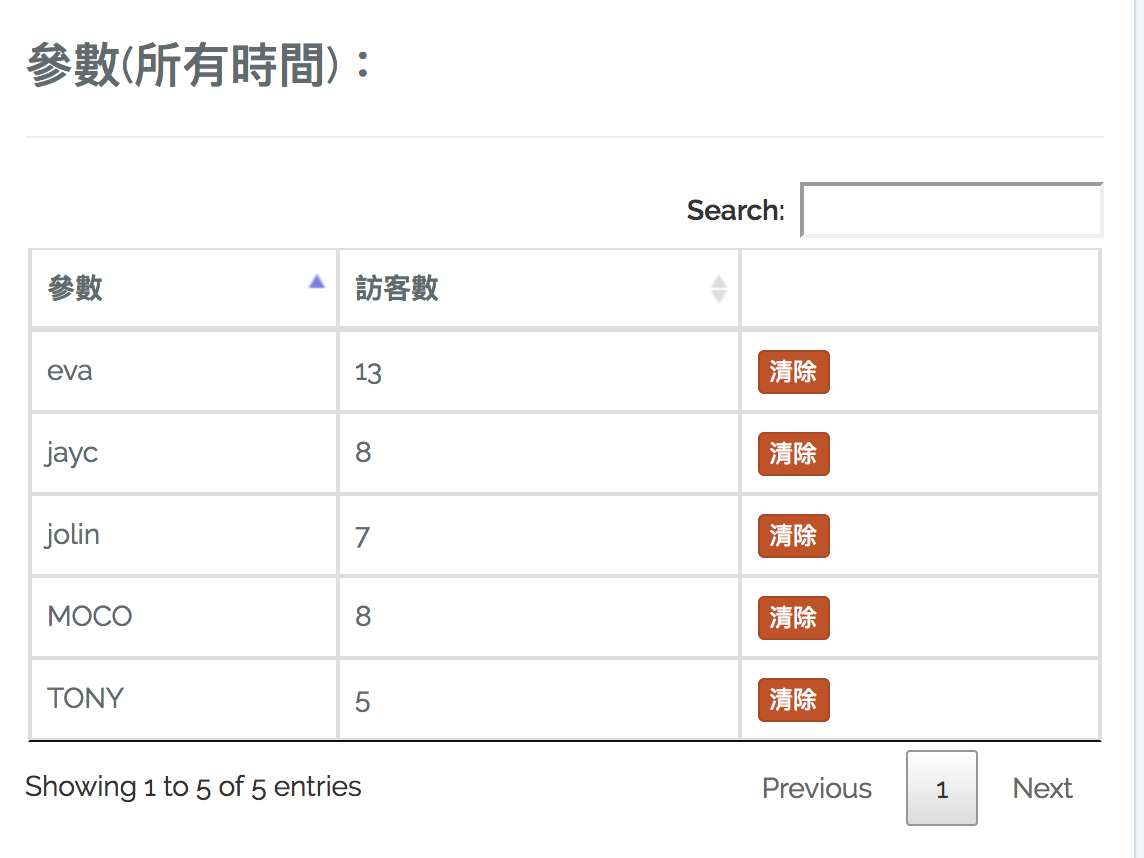
同樣的功能也可以用在發案者。同樣一個商品頁面,請Jolin寫文推薦,就在後面加「/Jolin」,不同推薦部落客,就加在後面,會很方便管理,哪一位部落客導流的人數最多,一目瞭然。(再次強調:不需任何設定,只要在貼網址給別人的時候,自己在網址後面加上「/自取代號」就可以)
例:原短網址 lihi.cc/baRag
Jolin分享的短網址 lihi.cc/baRag/Jolin
JJ分享的短網址 lihi.cc/baRag/JJ
Jay分享的短網址 lihi.cc/baRag/Jay

短網址分流功能
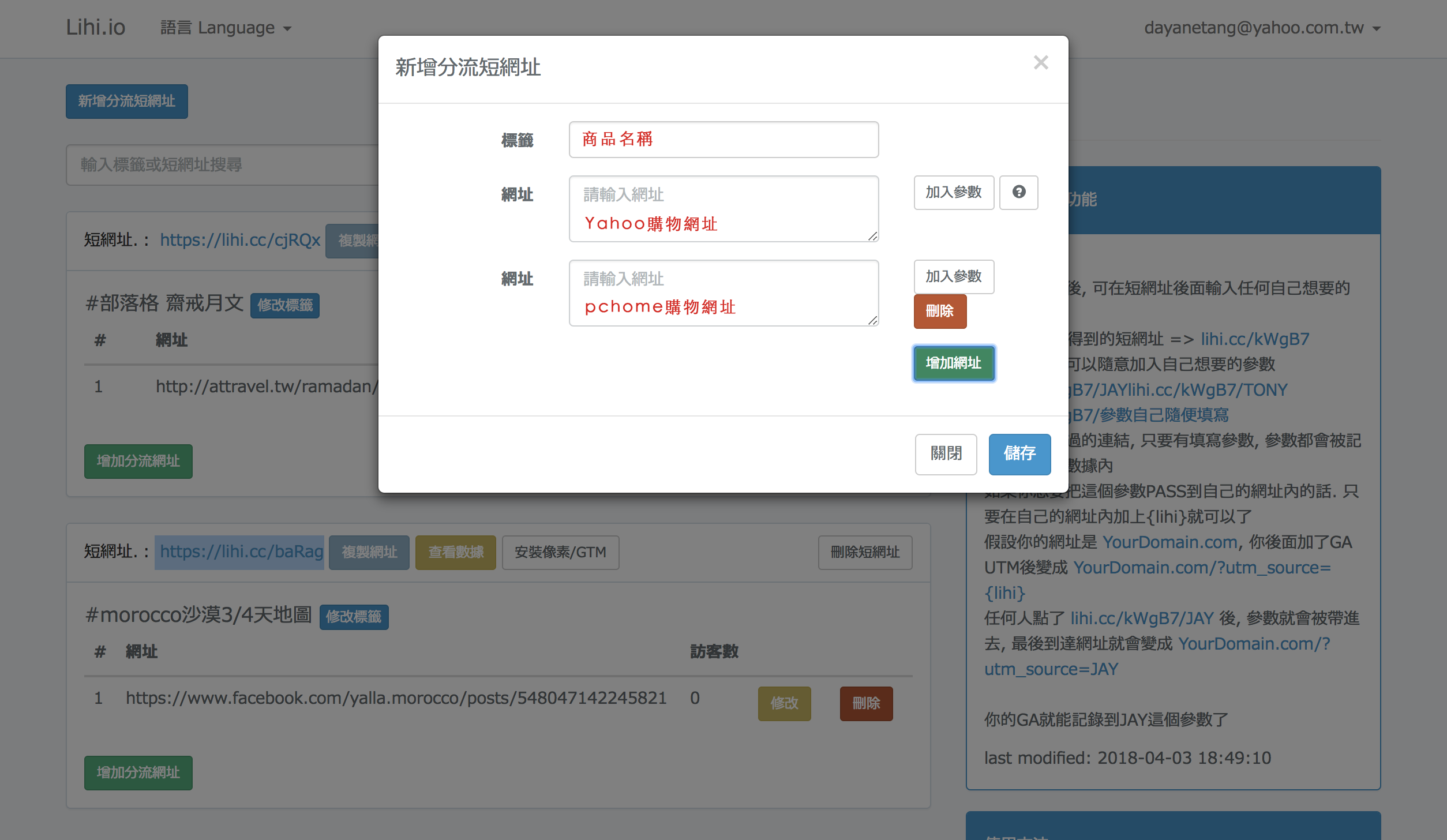
lihi.io最特別的還有另一種功能,是不同的網頁共用一個短網址。例如賣家在yahoo購物平台及pchome都有上架,希望一個短網址宣傳可以將流量平均分流到兩個購物站,分流功能就可以達成。

在創建新的短網址時,點選對話框右下的綠色按鈕【增加網址】,就會多一個網址輸入列,將不同網址都貼上去,之後創建出來的短網址就可以分別導到兩個商城。例如:100個客人點這個短網址,會有50客人被導到yahoo購物,另外50客人被導去pchome網址。
其他的參數功能
網站中還有其他的參數功能,例如:{lihi}
這就是給數位行銷跟程式設計用的參數了,如果你看不懂這東西,沒關係也不用懂。如果你是數位行銷跟程式設計相關背景,你也不需要看這篇。
全新的分流短網址網站 lihi.io
以上介紹的兩種功能,是一般部落客或是網店賣家會需要的基本功能。大家趕快去申請帳號,趕快追縱自己流量來源,可以更精準的替自己的部落格行銷喔!



















無留言